But first,
a bit about me.
Hey! My name is William Anderson, I’m an 18-year-old full-stack web developer and computer science student. I started my journey into the world of computer science with an IT class in my freshman year at Staten Island Technical High School. I took the class each of my four years there, with each subsequent class teaching new skills. In the first two iterations our course was aimed at achieving the Microsoft Technology Associate certification as well as serving to provide us with hands-on experience doing IT work around the building. Starting in 11th grade our focus shifted to web development. We learned the basics of HTML and CSS as well as being introduced to Github and web hosting using Netlify and Heroku. In my senior year things took off with a full year’s focus on web development stemming from the base taught in the previous year. Over the year we developed several group and personal projects using a wide array of tools, including a comprehensive understanding and implementation of Javascript, backend programming using Node.js, the Fetch api, Mongodb, webpack, and socket.io.
Currently I’m a student at Hunter College in Manhattan, New York as part of the Daedalus scholars program for computer science. I plan to further my own skills both in and out of class in order to grow as a developer. It’s a long standing goal of mine to eventually transition to video game design.
Alright, thanks for taking a few minutes to read through what I had to say! Links to my Github, Linkedin, and other contact info is on the right side of this screen. You could also head over to the next section to check out some of my best projects.
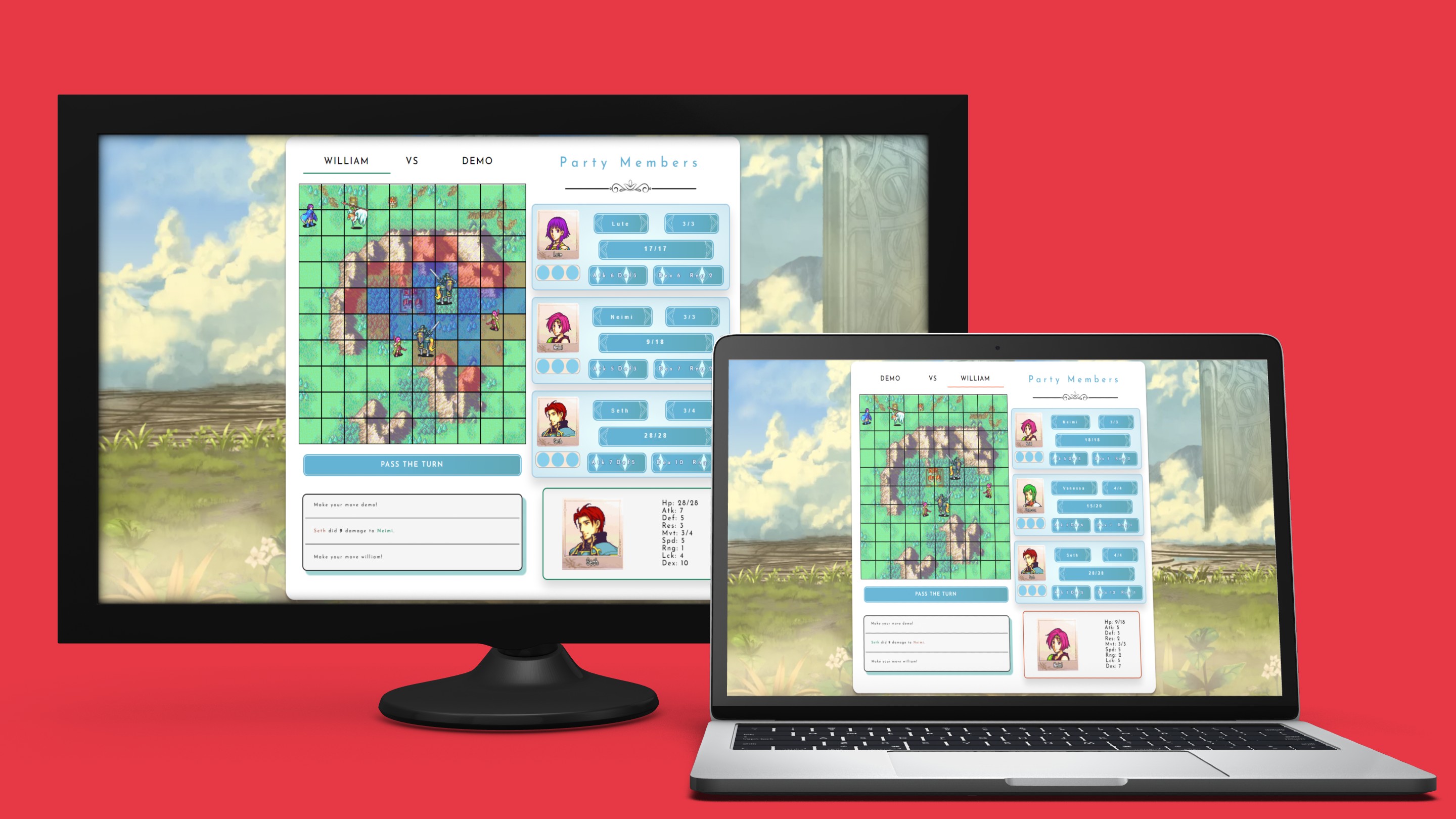
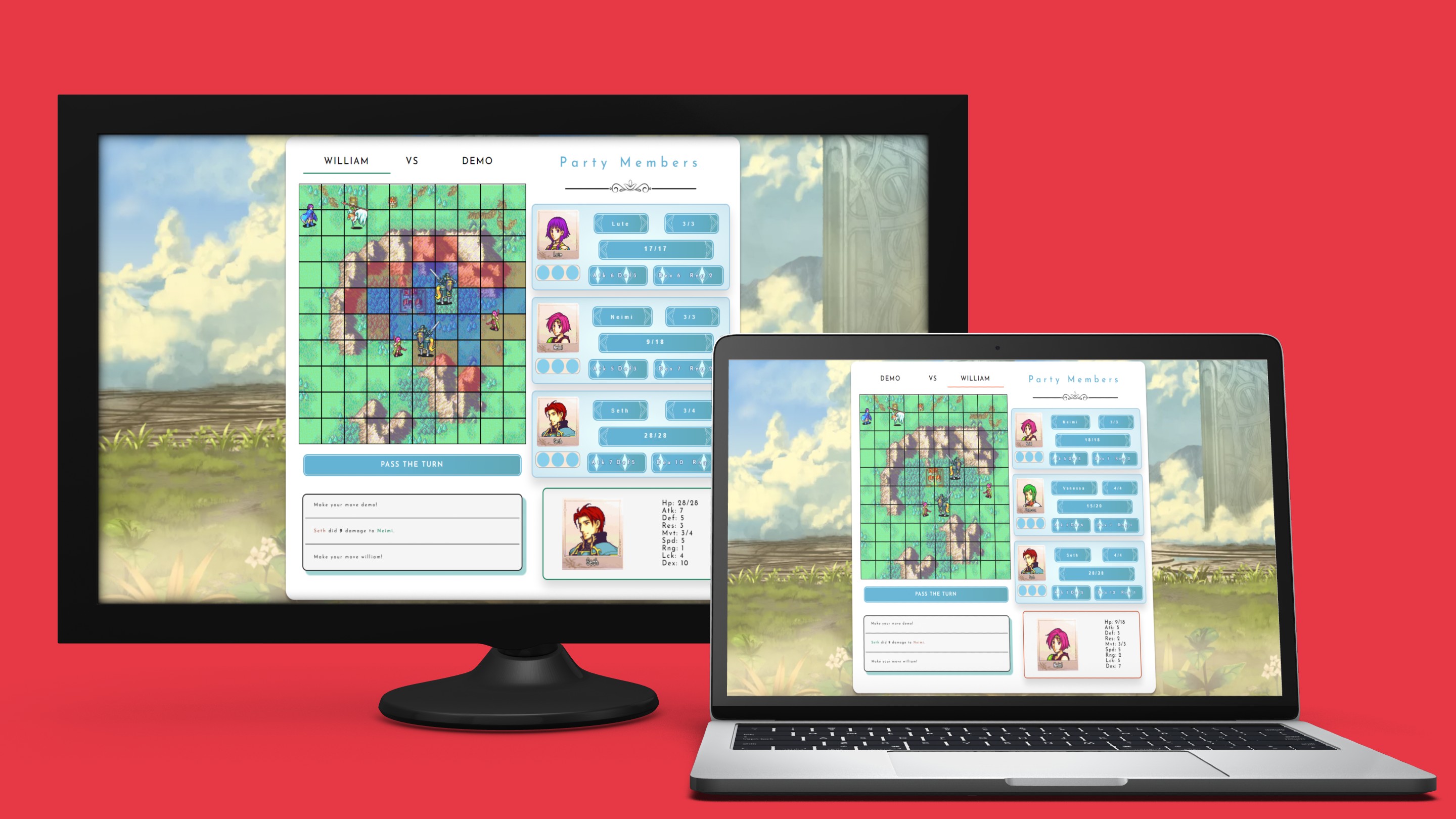
- Fire Emblem Clone
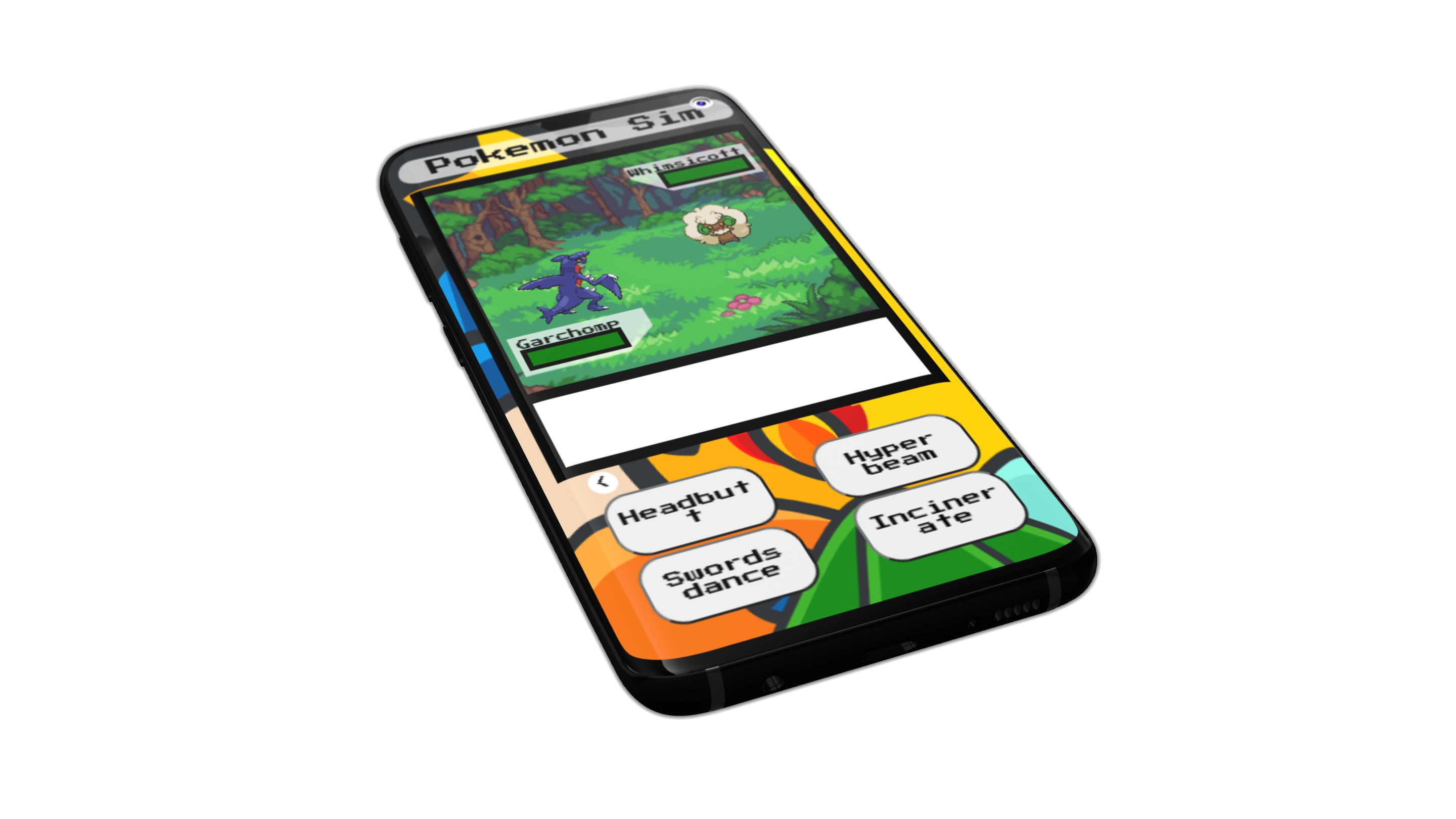
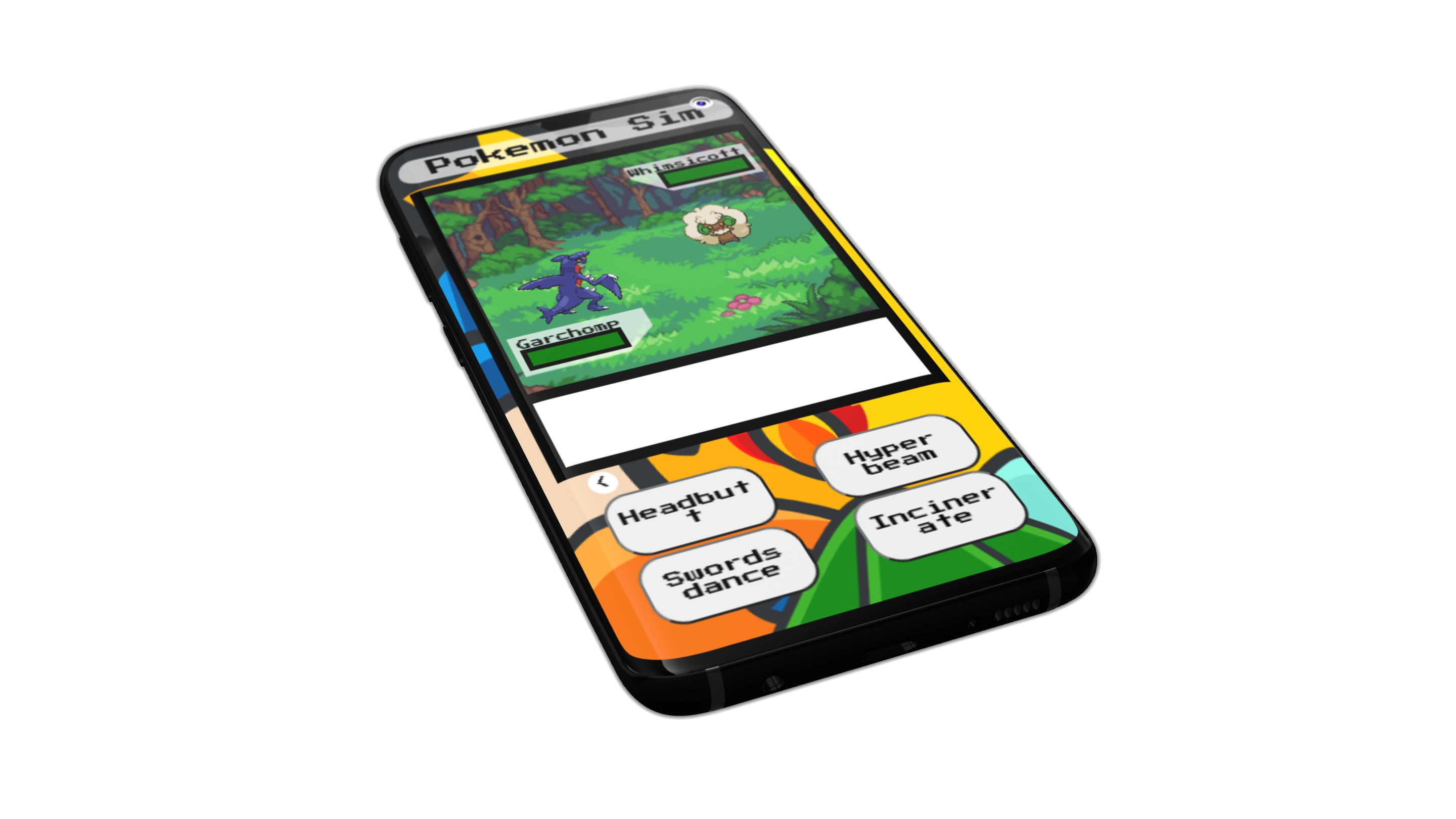
- Pokemon Battle Sim
- Video Game Trivia
Choose a project to see more